ServiceWorkerの削除と登録解除をGTM(Google Tag Manager)で実装する
GTM (Googleタグマネージャ) を利用して使わなくなったServiceWorkerの削除と登録解除をする。
前回、「旧サイトで利用していたServiceWorkerが原因でCSSが更新されない」として原因がわかったので、解決編。
解決のためにJSファイルをサーバに設置して任意のタイミングで読み込ませることを考えましたが、せっかくなのでGTM (Googleタグマネージャ / Google Tag Manger) を利用することにしました。
GTM (Google Tag Manager) とは。
GTMとは、Googleが提供しているタグマネジメントツールのことです。「タグ」とはWEBサイトに仕込めるHTMLタグのことで、おおよそなんでも設定できます。Googleが提供する機能や、自分で設定した機能を「タグ」として管理して任意のタイミングで発火することが可能です。
今回は、このサイトのすべてのページで、ServiceWorkerを削除するJavaScriptを自動実行することを目指します。
ページが見つかりませんでした
</div>
</div>
</div>
<div class="embed-footer">
<a href="https://support.google.com" target="_blank">
<img src="https://www.google.com/s2/favicons?domain=support.google.com" alt="" title="ページが見つかりませんでした" class="favicon">
https://support.google.com
</a>
</div>
</div>
</div>
HugoサイトにGTMを設定する
Hugoは、デフォルトでは、Google Analyticsにしか対応していません。そこで、GTMを実行できるようにHugoの拡張を行います。
まず、GTMのプロパティを、config.tomlに追加します。Hugoのデフォルトにはないパラメータのため、Params以下に設定を追加します、
| |
上記の設定で'{{ .Site.Params.GoogleTagManager }}'で呼び出せるようになります。
GTM用のパーツを追加用意してbaseof.htmlに追加する。
GTMを追加するためには<head>と<body>のそれぞれにGTM呼出用のコードを追加します。GTMの管理画面にある「Google タグ マネージャーをインストール」から確認が可能ですが、自分のGTMのIDが埋め込まれている以外は全員共通です。そこで、Hugo用のテンプレートパーツにして、先ほど追加した'{{ .Site.Params.GoogleTagManager }}'を埋め込むようにします。
Hugo用のGTMのheaderパーツ
HugoのテンプレートパーツとするGoogle Tag Mangerのheaderパーツは以下となりました。
| |
Hugo用のGTMのbodyパーツ
HugoのテンプレートパーツとするGoogle Tag Mangerのbodyパーツは以下となりました。
| |
カスタムテンプレートパーツとして、保存する
カスタムテンプレートパーツとして、site/layouts/partials/ 配下にgoogletagmanagerディレクトリを作って格納します。
| |
baseof.htmlに追記する
googletagmanager/gtm-head.htmlパーツはheaderの可能な限り最初に読み込ませるように設定します。
| |
bodyパーツも同様になるべくbodyタグ開始直後に設定します。
| |
これで、HugoサイトでGTMの呼び出しが可能となりました。
GTMでServiceWorker削除用のスクリプトを追加する
ワークスペースを新規に作成する
GTMの管理画面から、ワークスペースを追加します。
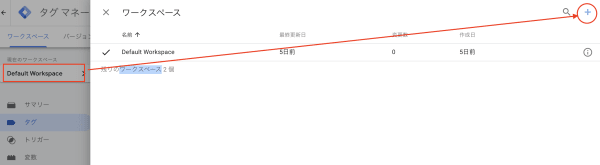
Default Workspaceをクリック- 右上の「+」マークを追加
- 「ServiceWorker削除ワークスペース」という名前をつけて「保存」
無料版では初期のDefault Workspaceと合わせて3つのワークスペースしか追加できません。今回はServiceWorkerの削除設定が正しく動作するのかを確認するためにワークスペースを専用に作成し、動作の確認が取れたら、Default Workspaceに統合します。

ワークスペースの追加
ServiceWorker削除ワークスペースにServiceWorker削除用のタグを追加する
- 「タグ」をクリック
- 「新規」をクリック
- 「タグの設定」の中の「タグタイプを選択して設定を開始…」をクリック
- 「カスタム」の中の「カスタムHTML」を選択
します。HTMLには以下の中身を記載してみます。
| |
次に
- 「トリガーの設定」の中の「トリガーを選択してこのタグを配信…」をクリック
- 「All Pages」を選択
- 「保存」を押して設定を反映
します。これで、ブラウザのコンソールに、サイトのキャッシュが存在するときにログとして表示するようになります。
GTMのプレビュー機能を利用して、動作を確認
確認のためにGTMのプレビュー機能を利用します。(※確認に利用するブラウザはGoogle Chromeとなります。)
プレビュー機能を利用すると、公開することなく現在の設定の確認が可能です。
- 画面の「プレビュー」をクリックします。
- 別タブが立ち上がったらGoogle Tag MangerをプレビューするサイトURLを入力します。
- 別ウィンドウでプレビュー画面が立ち上がります。
このままですとコンソール画面が表示されませんので、「右クリック」>「検証」、あるいは、【Command + Option + I(WindowsではCtrl+Shift+I)】を押してChromeデベロッパーツール(検証モード)を起動します。
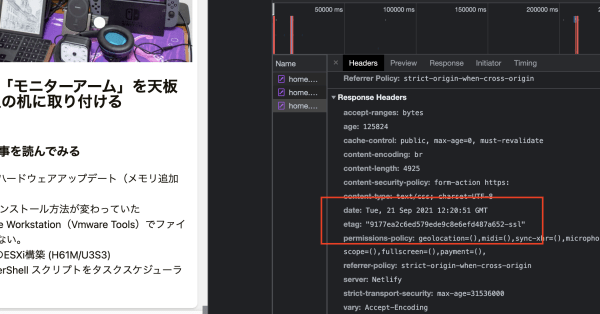
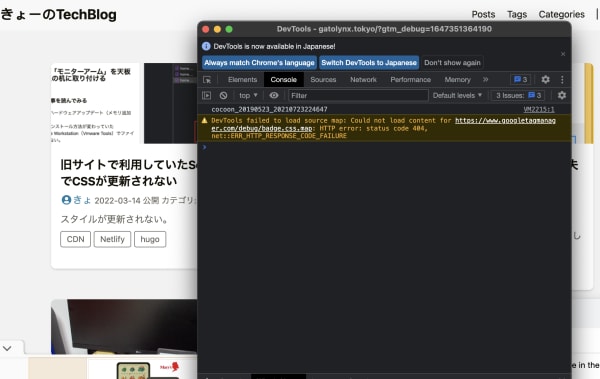
設定がうまくいっており、キャッシュが残っている場合、【Console】タブに、キャッシュ名が表示されているはずです。今回は、cocoon_20190523_20210723224647

Chromeデベロッパーツール画面でキャッシュが残っていることを確認できる
ServiceWorkerの削除スクリプト
コンソールログで動作を確認できてたら、いよいよ設定を消し込みます。先ほどの「カスタムHTML」を以下のように設定変更します。
| |
これでServiceWorkerの独自キャッシュが消えることになりますが、ServiceWorkerの登録は解除されません。そこで解除を試みることにします。
ServiceWorkerの登録解除スクリプト
先ほどの「カスタムHTML」を以下のように編集しなおします。
| |
上半分がServiceWorkerの解除、下半分がキャッシュの削除となります。先ほどと同様、「プレビュー」にて動作を確認したら、「公開」をクリックします。
2022年3月21日時点でGTMではLoop構文が利用できないようですのでforと.lengthを利用することにしました。
なお、「公開」をクリックすると、先ほどまで操作をしていたServiceWorker削除ワークスペースがDefault Workspaceに統合されます。Gitで言うと、ワークスペースがbranch、「公開」がmergeと考えるとわかりやすいかもしれません。
これでこのサイトにランディングしたユーザに対して、GTMでServiceWorkerの削除と登録解除が走ることになります。
設定にあたっては以下のサイトを参考にさせていただきました。
参考: