旧サイトで利用していたServiceWorkerが原因でCSSが更新されない
スタイルが更新されない。
このブログはHugoを利用してNetlifyでホスティングしています。しばしばスタイルをカスタムしているのですが手元で確認した内容が、デプロイ後に反映されていないことに気がつきました。
【間違い】NetlifyでレスポンスされるEtagが変化しない
スタイルのビルドに失敗しているものかと勘がていましたが、どうやらNetlifyがレスポンスするEtagが更新されていない模様。
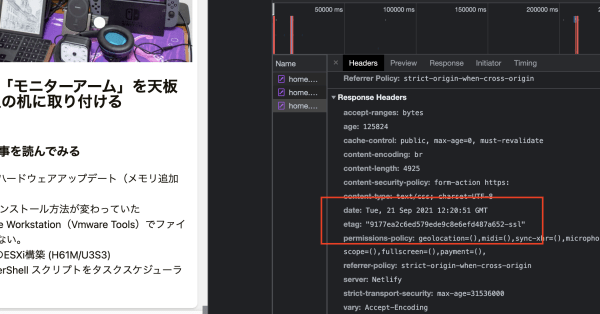
ブラウザを単純にリロードした場合、Etagは9177ea2c6ed579ede9c8e6efd487a652-sslがレスポンスされている。

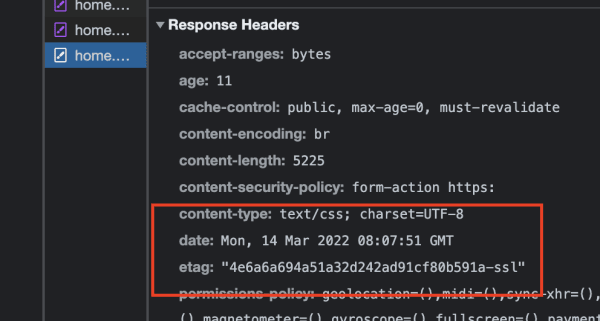
一方で、シークレットモードや別ブラウザを起動すると、Etagは4e6a6a694a51a32d242ad91cf80b591a-ssl-dfを記録している。

この2つの差異が原因のようなので、Netlify側のエッジサーバのどこかにEtagが更新されないものがあるのか、それとも、別の事象か・・・・。
2022.03.14 追記
デプロイ時にキャッシュ削除といった手法を利用してもいまいちうまく動作しなかったので、あまり良くはないが、一旦常に最新のものを取得する設定にしてみた。
| |
を追加して様子を見てみる…。
2022.03.14 さらに追記
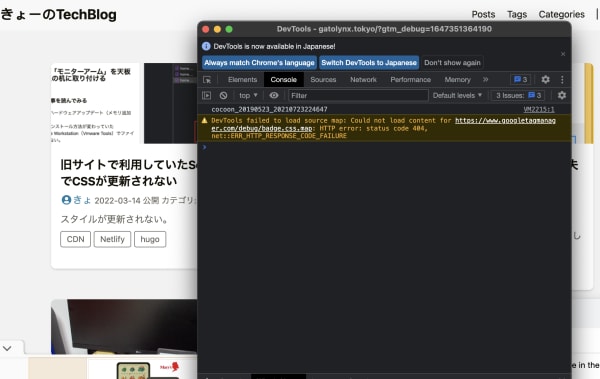
誤ったEtagがレスポンスされているときChromeがどのようにレスポンスを受け取っているかと思って確認すると 200 (from service worker)と記録されていました。
from service worker…?
さてこのファイルは何か、と調べていると、ローカルキャッシュにcocoon-service-worker.jsが存在していました。
【原因】 cocoon-service-worker.js によるローカルキャッシュ
このサイトをHugoでデプロイする前は、WordPressを利用していました。テーマはCocoonを利用していました。このCocoonにはPWA機能もあり、非常に色々と良くできたWordPressテーマでした。
このCocoonの機能の一つとして存在したPWAのServiceWorkerがローカルキャッシュとして残っており、(存在しなくなっているに関わらず)一部のスタイルをローカルキャッシュしてしまっていることが原因でした。
これでようやく、「シークレットモード」では再現しない、ことがはっきりしました。WordPress時のサイトにアクセスしたことがある場合に、ServiceWorkerがブラウザにインストールされており、誤作動している。と考えられます。実際のServiceWorkerの削除については、クライアント(ブラウザ側)で明示的に操作することが可能ですが、せっかくなので、(アクセスを機にサーバサイドからクライアントへ)削除を促す方法を確認予定です。
2022.03.21
Google Tag Managerで消し込みをして解決することができました。