Google Tag Manager を利用して、Google AnalyticsをGA4に変更した
Google Tag Manager を利用して、デプロイなしに、アクセス解析をGoogle AnalyticsからGoogle Analytics 4 (GA4)に移行した。
GA4 とは Google Analyticsを新しい規格
Googleが提供しているアプリの解析、分析のSDKであるFirebaseがWebにも拡張され、Webとアプリ両方の標準プラットフォームとして提供されるようになり、Google Analyticsの次世代規格として生まれたのがGoogle Analytics 4ことGA4。来年以降、これまで利用されてきたGoogle Analyticsにとってかわることが発表されています。
このサイトのAnalyticsタグはGoogle Analyticsを利用していますが、そのタグ自体はGoogle Tag Manager (GTM)を利用しており、今回、GA4への移行に伴い、サイトの再デプロイなしにGTMの変更のみで設定変更をおこないました。
GA4タグを生成する
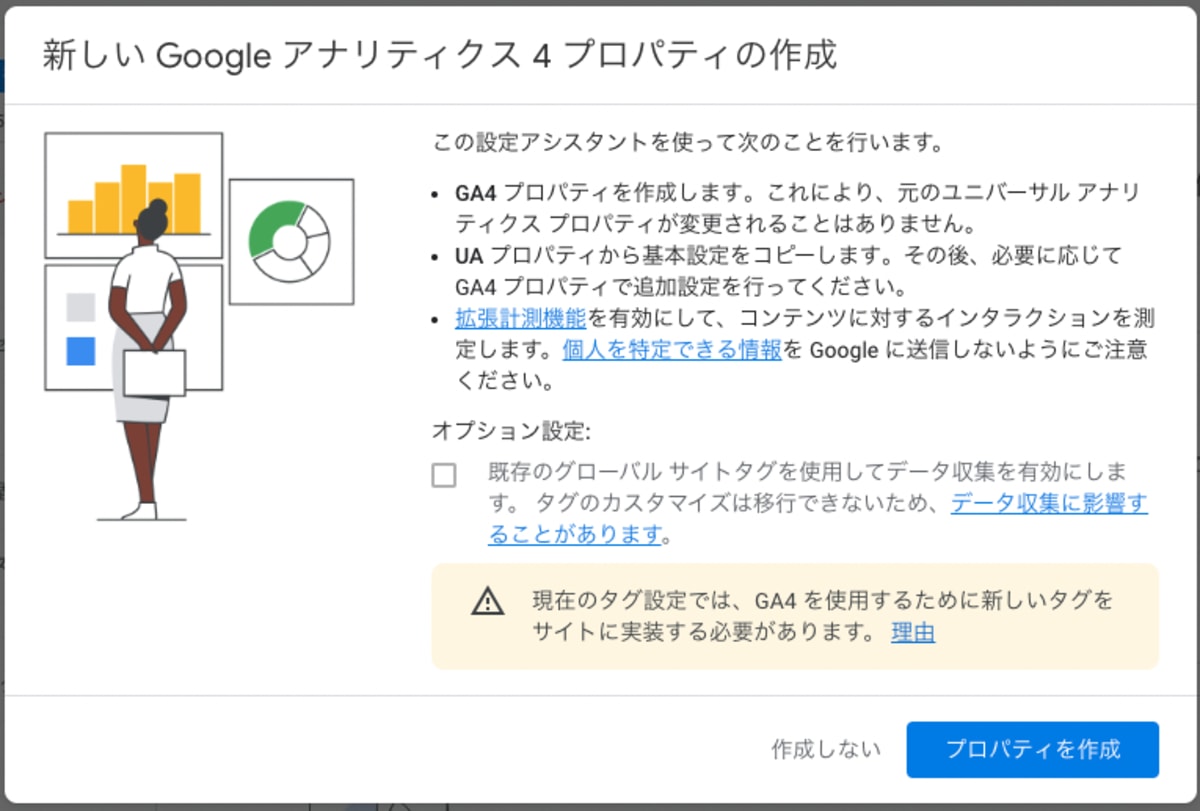
Google Analytics画面から「GA4への移行」を選択します。
チェックボックスは触れませんでした。Google Analyticsでgtags.jsを利用しているかどうかが問題のようです。

ダイアログに従って、「測定ID」を出力します。以前はトラッキングIDと言われてきた気がしますが、いつの間にか変わっているのかもしれません。

GTMでGA4タグを設定する。
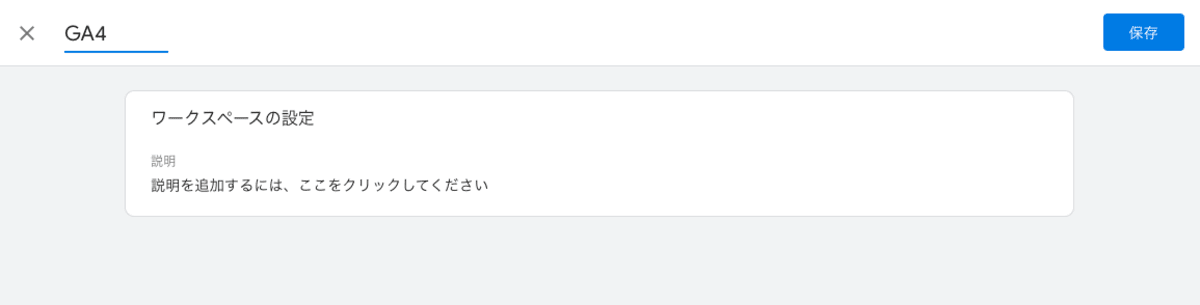
Google Tag Mangerにログインして、ワークスペースを追加します。

ワークスペース名はGA4としておきました。


ワークスペースを追加しておくことで、限られたブラウザでのみ動作するタグを仕込むことが可能です。動作確認(デバッグ)を行い、問題がなければ「公開」をすることで、安全な移行が可能となります。
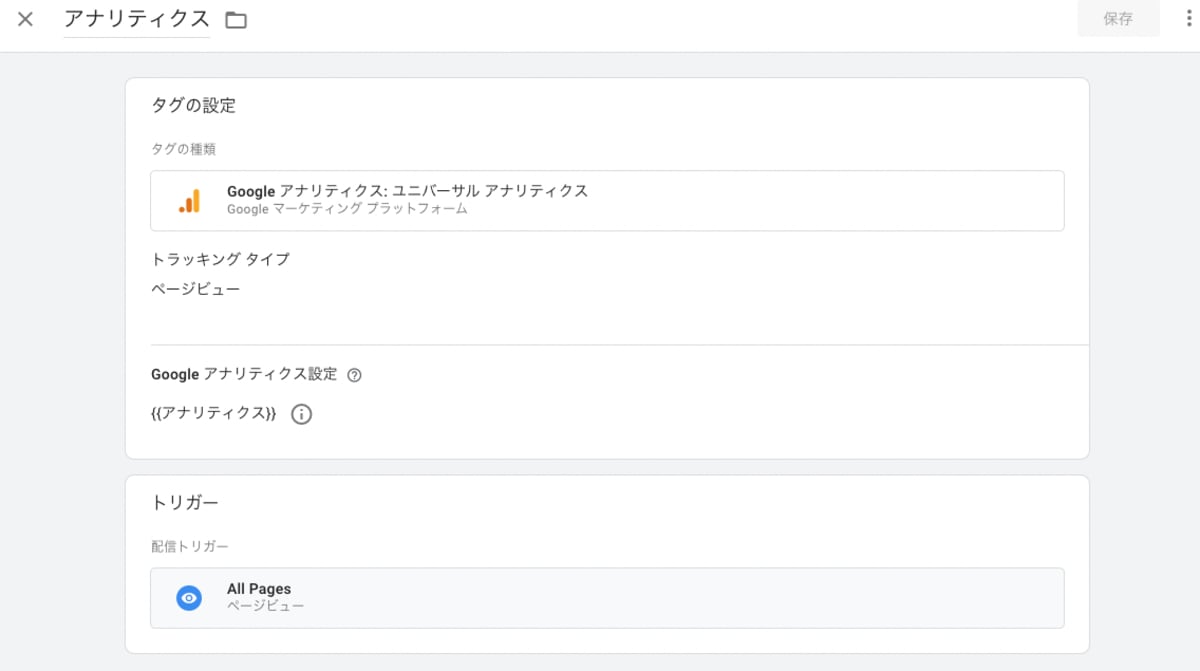
まずは、既存のGoogle Analyticsタグの設定を編集します。

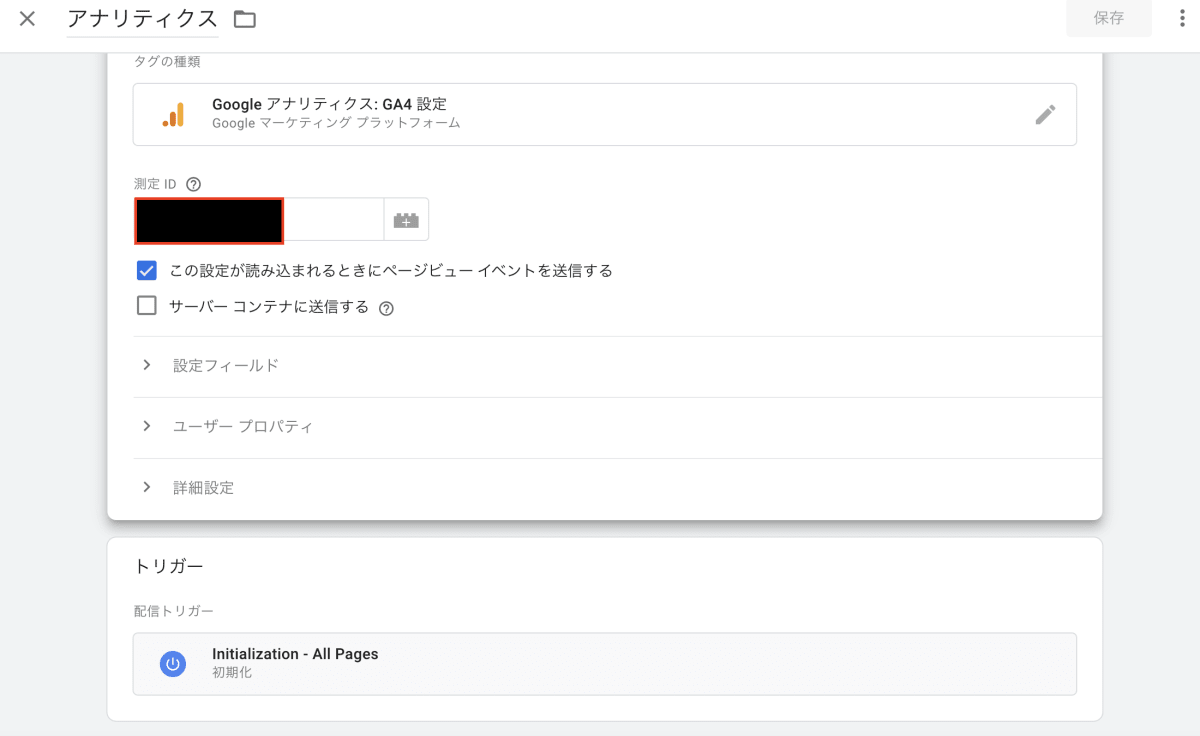
「タグの種類」をGA4に変更し、設定値をGA4のトリガーに変更します。

また、トリガーを「All pages(すべてのページ)」から「Initialization (初期化)」に変更します。この変更の理由については公式のドキュメントに記載がありました
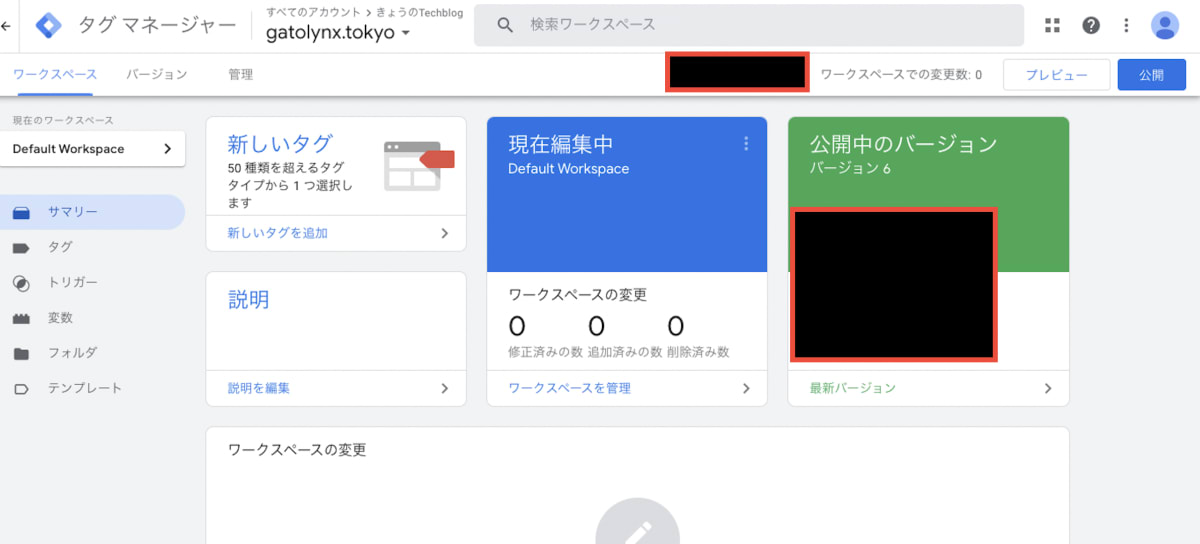
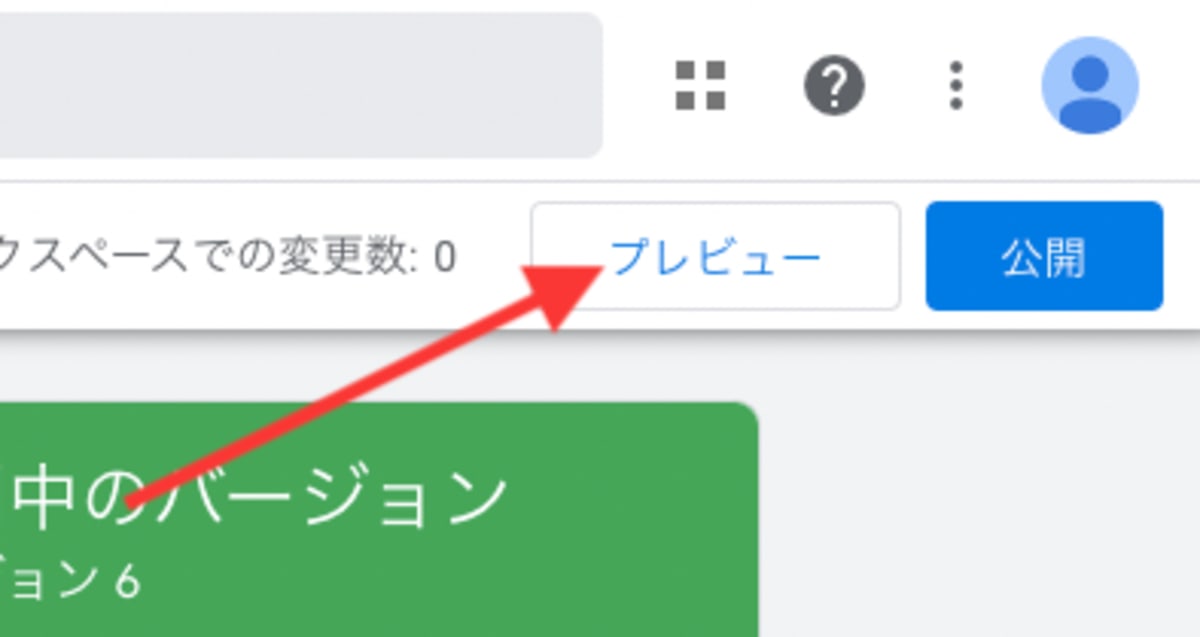
設定が完了したら、デバッグを開始します。GTMのトップ画面に戻り、「プレビュー」を選択します。

「connect」を押します。するとブラウザが立ち上がり、Google Tag Managerが動作する旨が表示されます。

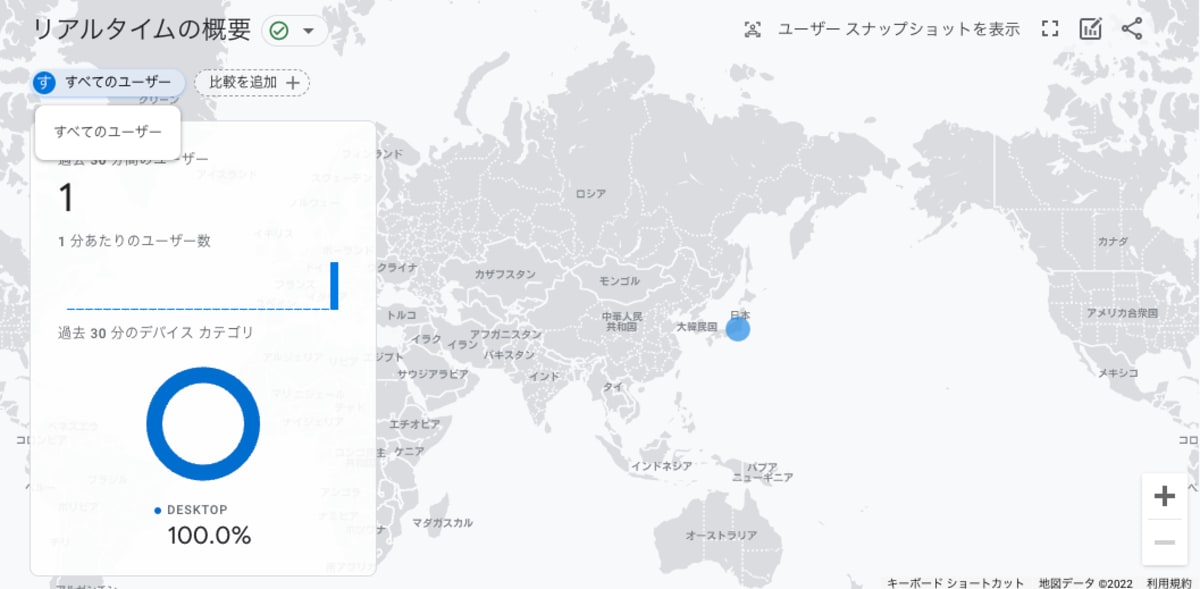
この状態でGA4の管理画面を見ると、デバッグ中の自分のみが動作していることがわかります。例えばクリックしたリンクを取得するイベントを作成するなど、新規のイベントを追加した場合は適宜このようにワークスペースのプレビューをすることで、設定漏れを事前に確認することが可能です。

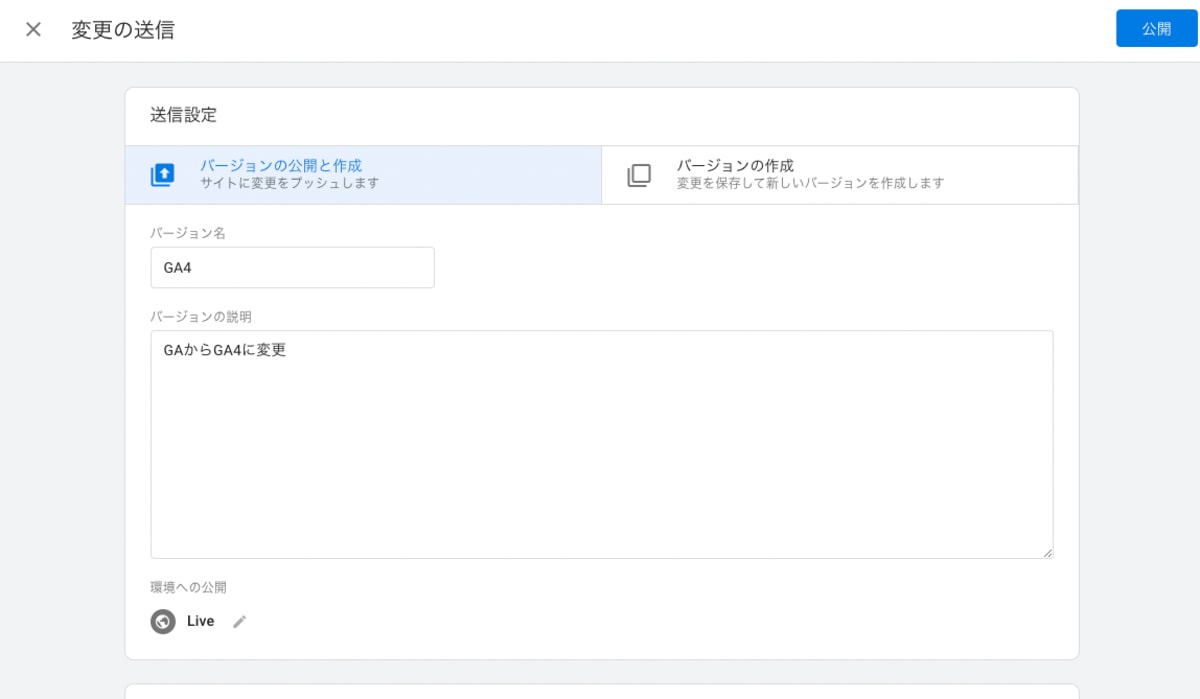
動作確認が済んだら、GTMのトップ画面に戻り、「公開」を選択します。
「公開」時に任意でメモを残すことが可能です。今回はGA4に変更した旨を記載しておきました。

これでサイトの分析が旧版Google AnalyticsからGA4に移行しました。
GTMを利用するとサイトのデプロイなしに変更ができるため、任せられるものは任せてしまうのが幸せかもしれません。